iPhone手机打开网站不全屏显示的解决办法
12网页设计中看到网站用iPhone手机打开网站不全屏显示的情况,帮你解决困扰。

注释:
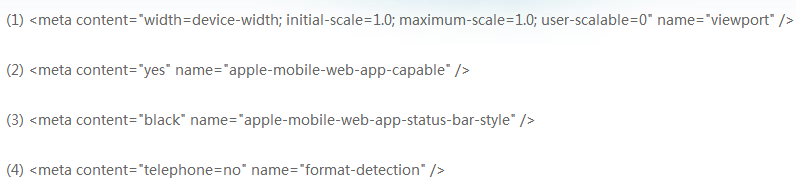
第一个meta标签表示:强制让文档的宽度与设备的宽度保持1:1,并且文档最大的宽度比例是1.0,且不允许用户点击屏幕放大浏览;尤其要注意的是content里多个属性的设置一定要用分号+空格来隔开,如果不规范将不会起作用;第二个meta标签是iphone设备中的safari私有meta标签,它表示:允许全屏模式浏览;
第三个meta标签也是iphone的私有标签,它指定的iphone中safari顶端的状态条的样式;
第四个meta标签表示:告诉设备忽略将页面中的数字识别为电话号码。
下一条:自适应网页设计是怎么做到的的相关知识点总结,上一条:手机页面控制网页为全屏显示